JavaScript and the DOM
Describe the differences between HTML and CSS?
Imagine you are constructing an office building. You build the base concrete structure of the building, the building is now useable, it'll give you shelter and you can go up and down the stairs. However, it will look bland and will not be very user friendly, this is HTML.
That's when you bring in the decorators, this is CSS. They will paint your building, make it look comfortable, and make it more user friendly. Much like decorators' style a building, CSS styles your HTML. You can do things like change font type, size, color, position, text-shadow, and things like underline or strikethrough. For divs, you can determine height/width, position, background color, transparency, borders corner radius, and so on. CSS defines the visual properties of the HTML elements on your page.
Then we have JavaScript which adds logic to our page, it represents the people (in our analogy of an office building). The people who work in the building are the brains who know how to use the resources for a meaningful purpose. Similarly, JavaScript enables interactivity, function, and purpose to an otherwise static page that just looks good but doesn't do anything worthy besides disseminating information as text and images.
And that's how these three different elements come together to make what is the trinity for a complete and dynamic web page.
Control flow and Loops
In computer programming, control flow or flow of control is the order function calls, instructions, and statements are executed or evaluated when a program is running. A common metaphor for this is following a recipe. Once a recipe has been created and refined the idea is that this should be followed step by step in order. This is the way to achieve correct repeatable results in the kitchen. This is similar to a block of code; it needs to be executed in the correct order every time to ensure the same outcome for everyone running it.
Loops are a way repeating a set of actions multiple times depending on a set of variables. One analogy for this is doing the dishes. Take for instance a dirty pan. The goal of cleaning the pan is to get it from its starting point, which is dirty, to the end point, which is clean. So, you use your brush on the dirty pan, after going over it once you see it’s still dirty that means you have not reached your goal so you put it back in the water and go over it again. You keep doing this action, or “looping” until you end up with a clean pan. This is also how loops work in code. You start at the start and keep doing the same action until you reached the goal that has been pre-determined.
Describe what the DOM is and an example of how you might interact with it.
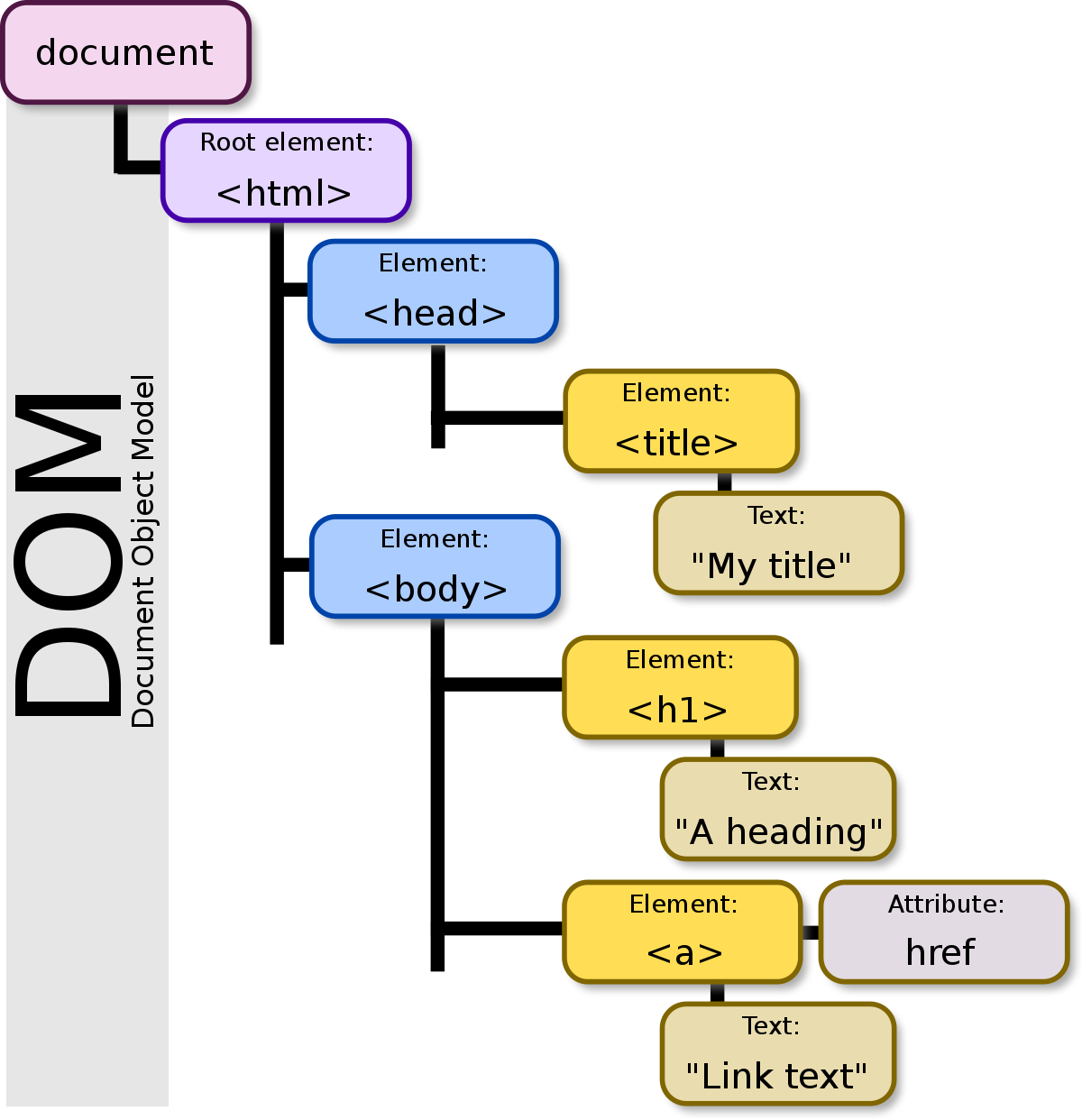
The Document Object Model, or the “DOM”, is an interface to web pages that lays out the HTML elements in a family tree like structure of objects which can be accessed by JS. This allows JS, which is an object-oriented programming language, to access, change, delete, or add to the HTML and CSS files.

We can now change certain aspects of our webpage based on actions which we can define in our JS code. For example, we can change the color of a specific part of your webpage depending on where your mouse is on the screen. This not something that you will likely implement in your webpage but it is an example of how you can use JS to manipulate HTML elements through the DOM.
Explain the difference between accessing data from arrays and objects.
Arrays and objects are a way of easily storing a lot of data in JavaScript, there are however some differences between them.
An array would be used when the order is the most important factor for organizing the data. Like chapters in a book. The order of the chapters in a book are laid out in a way that if you follow them one by one the story makes sense. Which means if you skip chapters the story will no longer make sense, thus order is very important.
Objects are used when you want to organize the data based on labels, and they use what are called key/value pairs. Like headlines in the newspaper. When you read a newspaper you likely don’t read it front to back, page by page. You flip to sections based on the section’s name. No matter where the section is located you can flip to it immediately and have the appropriate context. Similarly, in an object you can use the key for a piece of data to then find its value.
Explain what functions are and why they are useful.
Functions are one of the fundamental building blocks in JavaScript. A function is a JavaScript procedure—a set of statements that performs a task or calculates a value. This allows you to re-use parts of you code whenever the same task is required. Once you have declared your function and you have told it what to do, you can run that bit of code every time you call it (activate that function). This means your code will be easier to read as there will be less need for repetition.